Fullscreen mode
Just press »F« on your keyboard to show your presentation in fullscreen mode. Press the »ESC« key to exit fullscreen mode.
Overview mode
Press "Esc" or "o" keys to toggle the overview mode on and off. While you're in this mode, you can still navigate between slides, as if you were at 1,000 feet above your presentation.
Computational Geometry and Computer Graphics
Math - Intro

Lesson 0
Author: Egoshkin Danila Igorevich
Computational Geometry and Computer Graphics
Plan:4 labs
10 points for activity
10 points on labs activity
cw
exam
Directions of Computer Graphics?
Directions of Computer Graphics?
- Rendering
- Image Processing
- Image and Object Recognition
- Modeling
- Animation
- Simulation
- Data Visualization
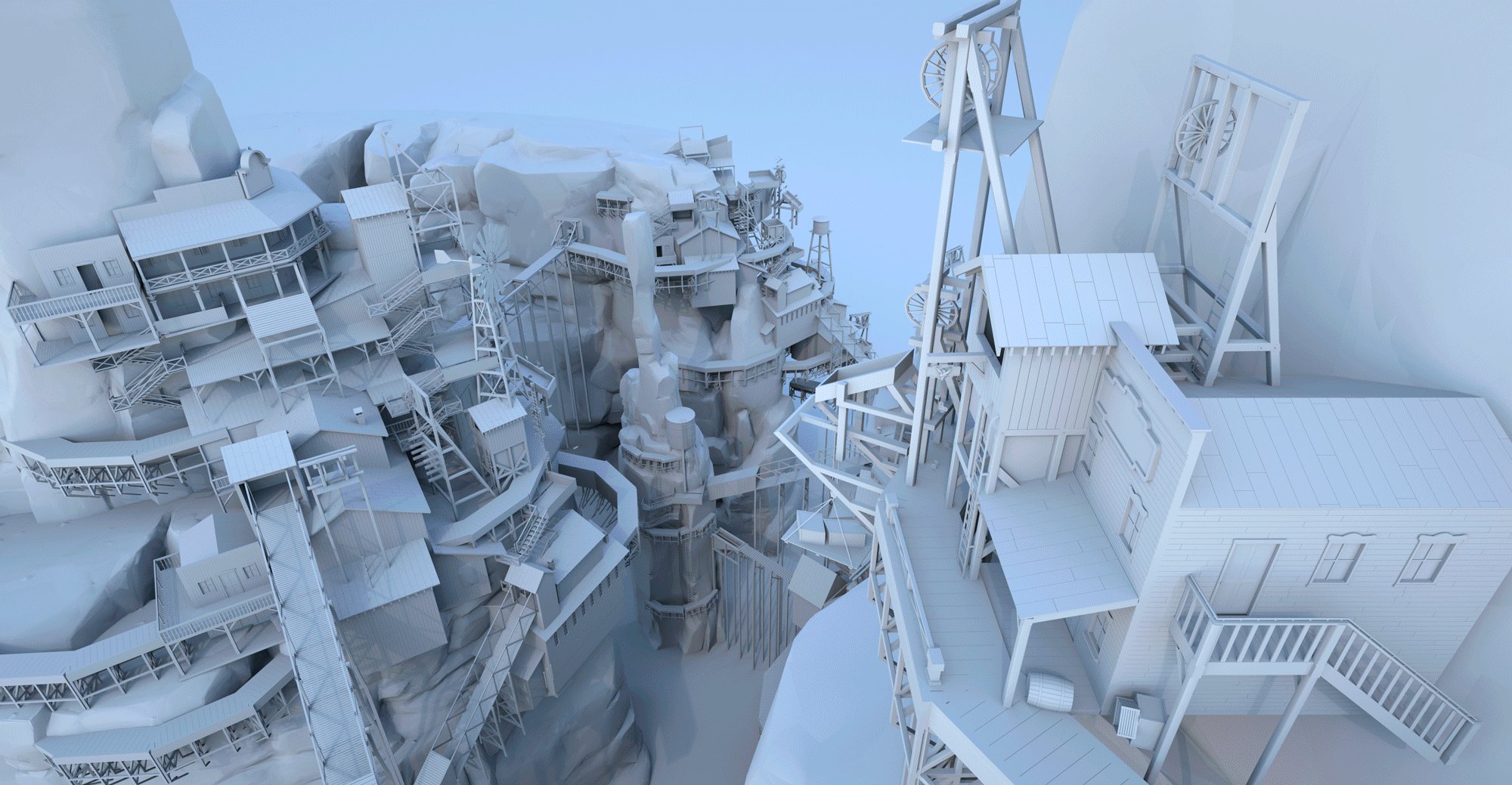
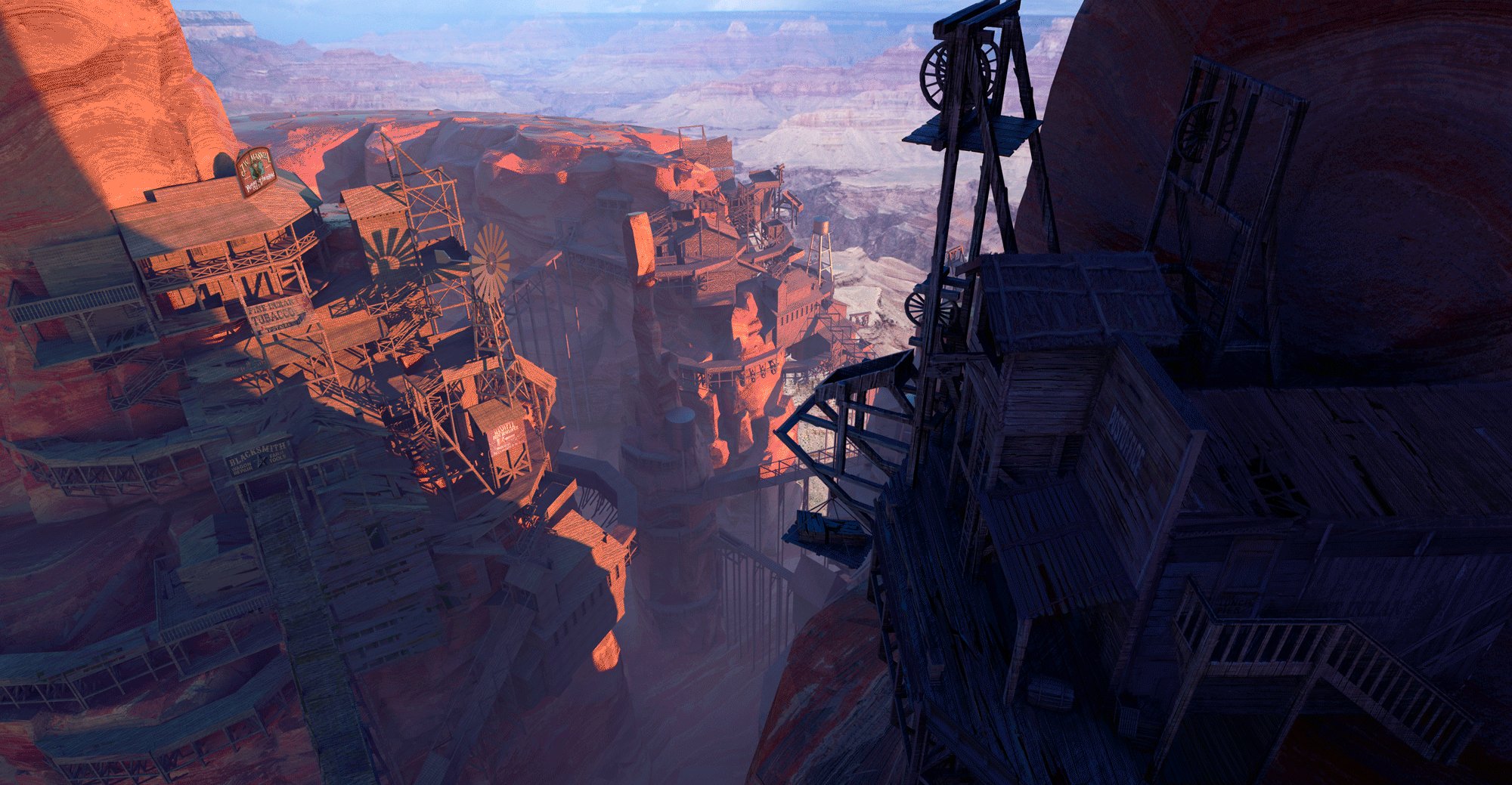
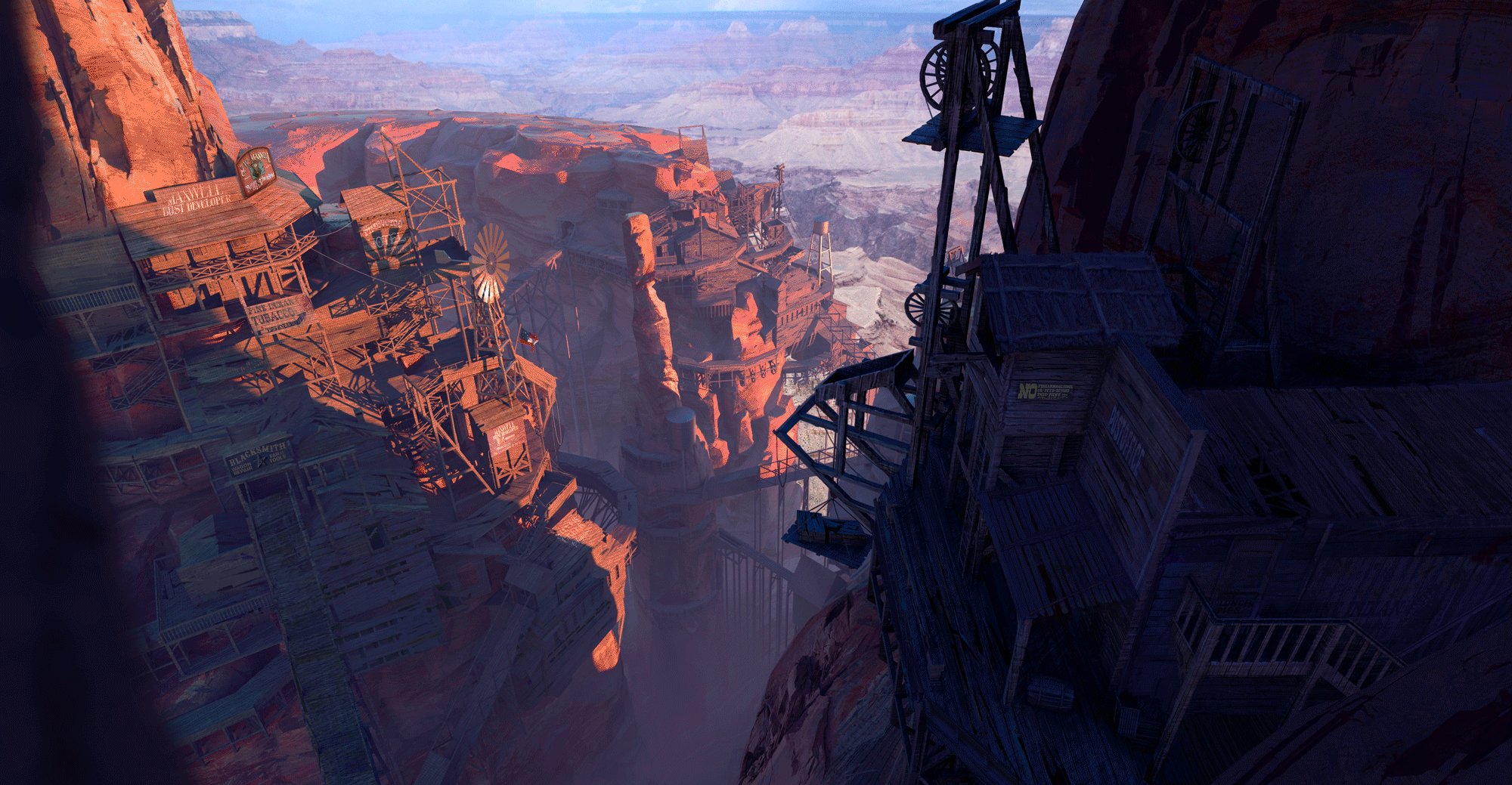
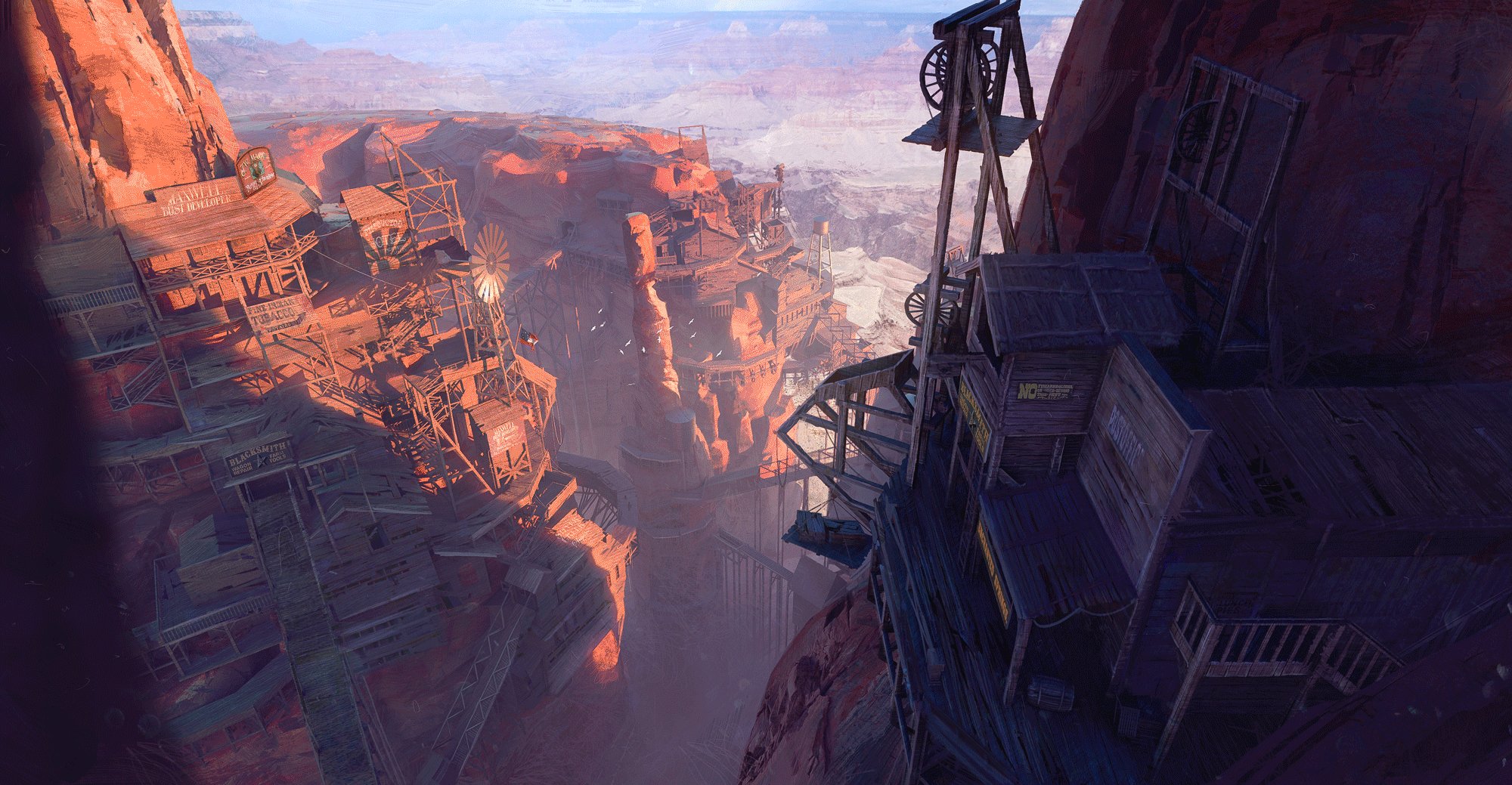
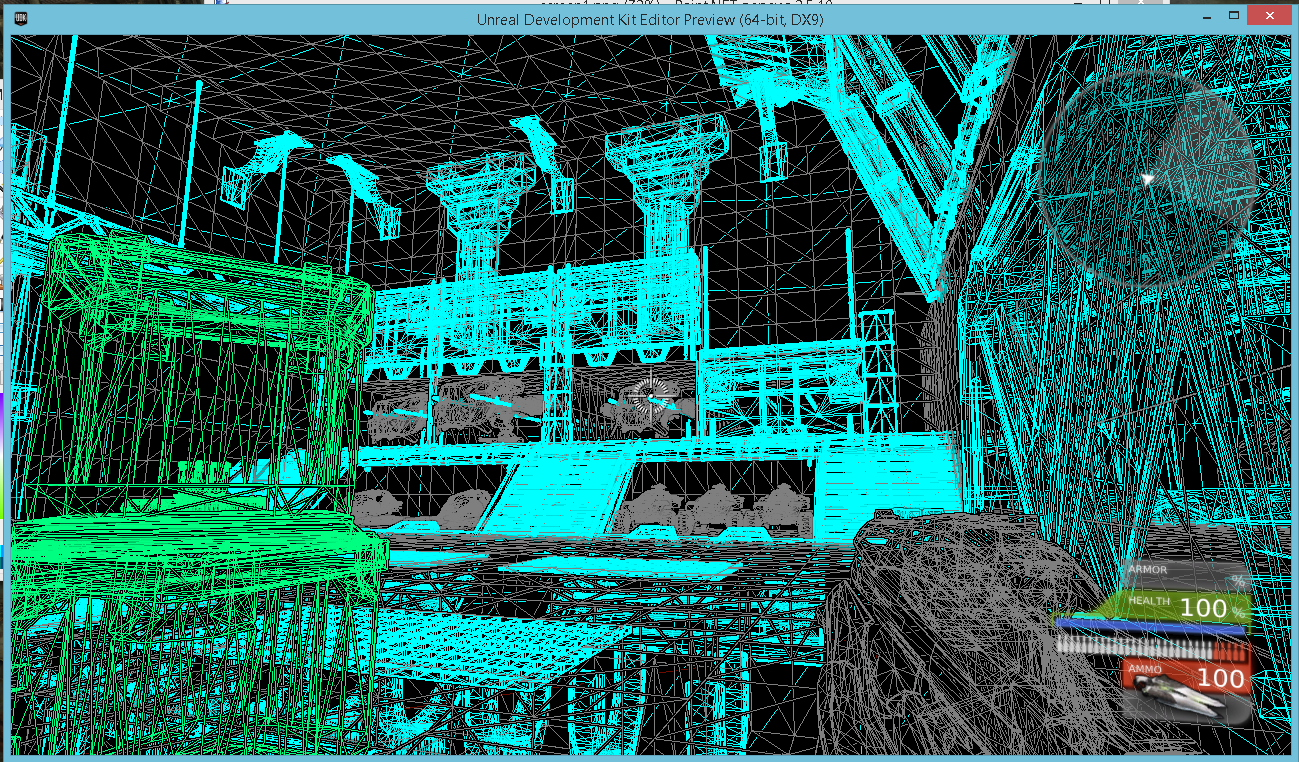
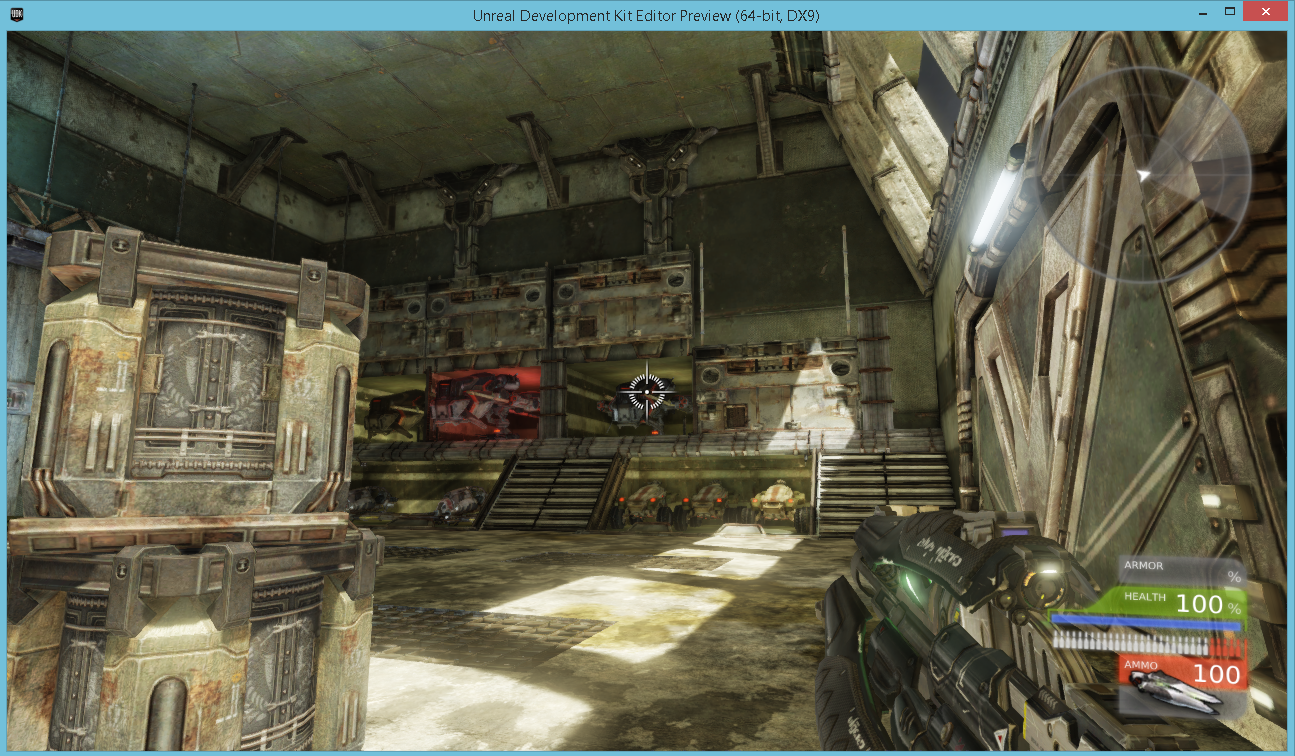
Rendering

- The process of converting 3D models into 2D images.
- Techniques include ray tracing and rasterization.
Rendering

Rendering

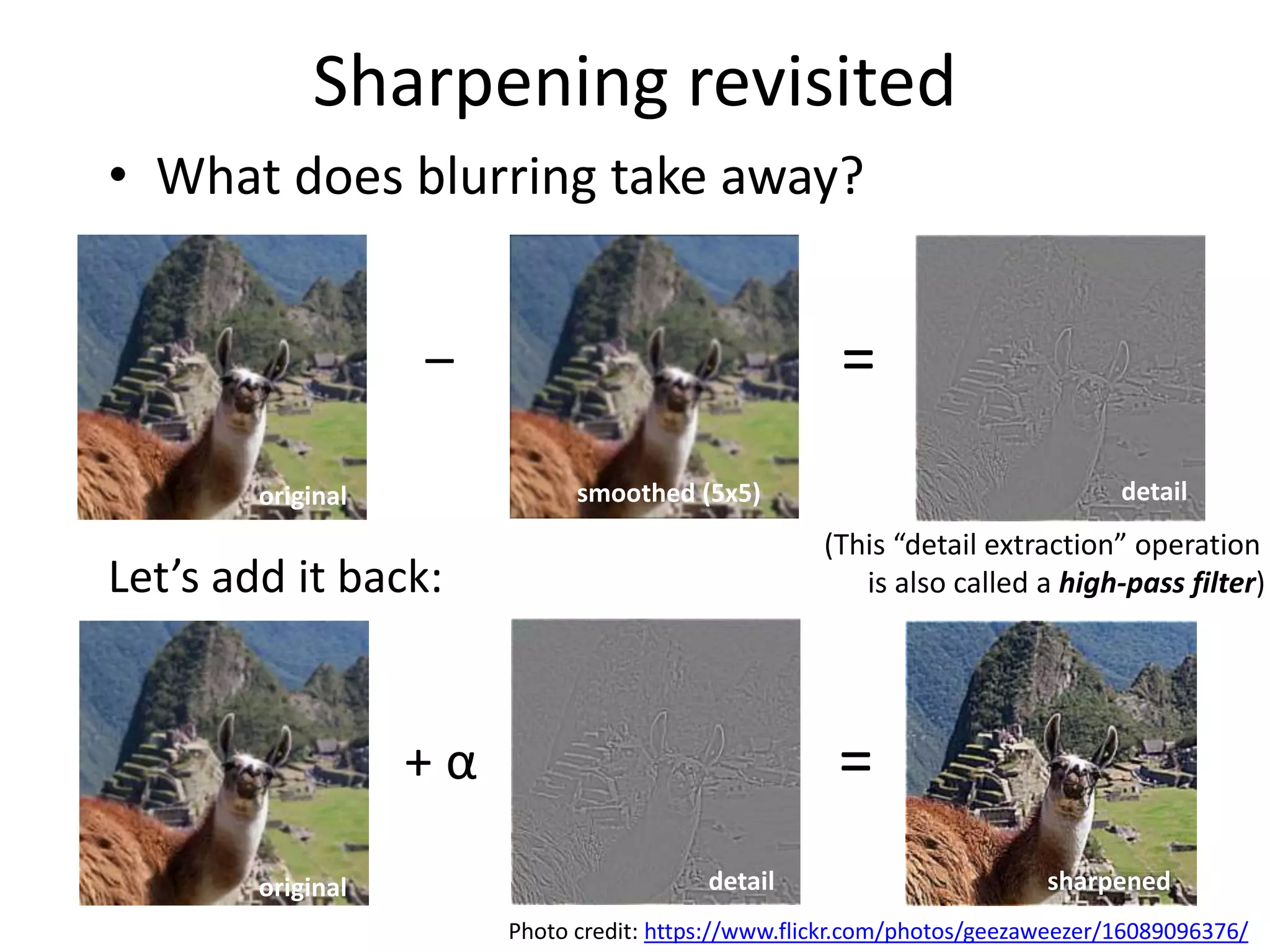
Image Processing

- Enhancing image quality through filtering and editing.
- Analyzing images and working with both 2D images and videos.
Image Processing
Graphic Projects - ThreeJS Shaders (GLSL)Image Processing
References:
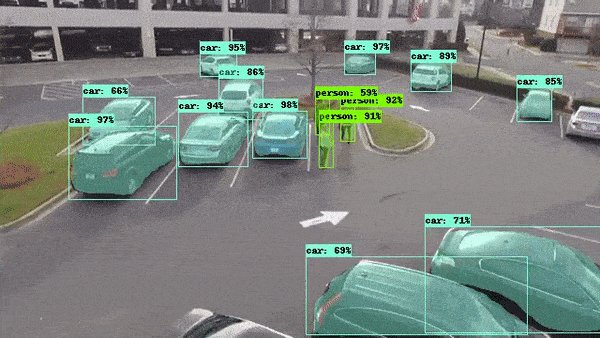
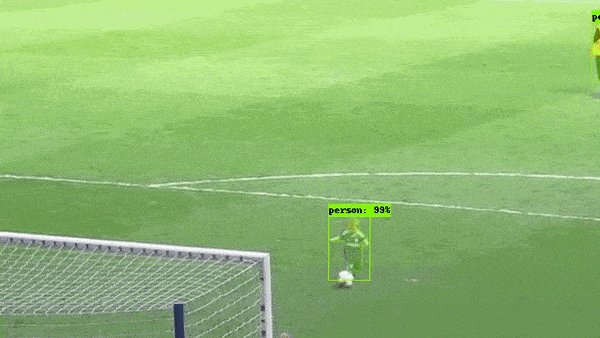
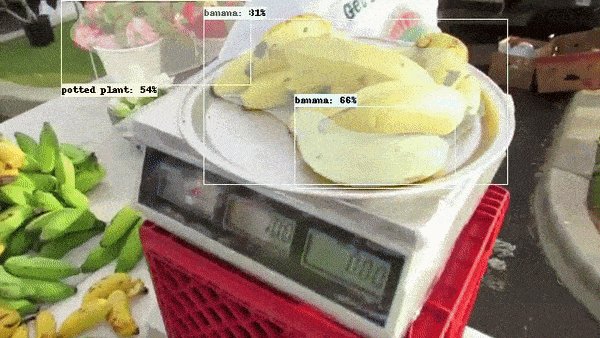
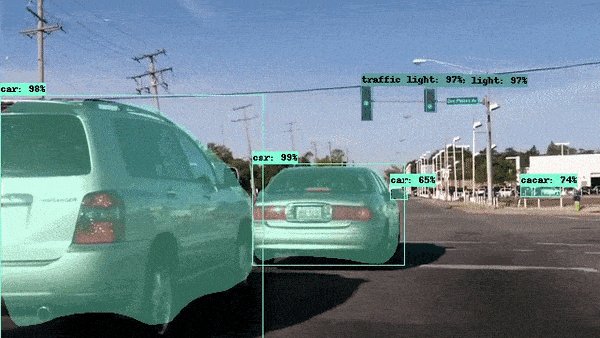
Image and Object Recognition
- Uses machine learning to analyze images.
- Identifies objects, faces, or text within images.
Image and Object Recognition - CV - Computer Vision

Modeling
- Creating and editing 3D objects and scenes.

Animation
- Creating moving images or sequences of frames.

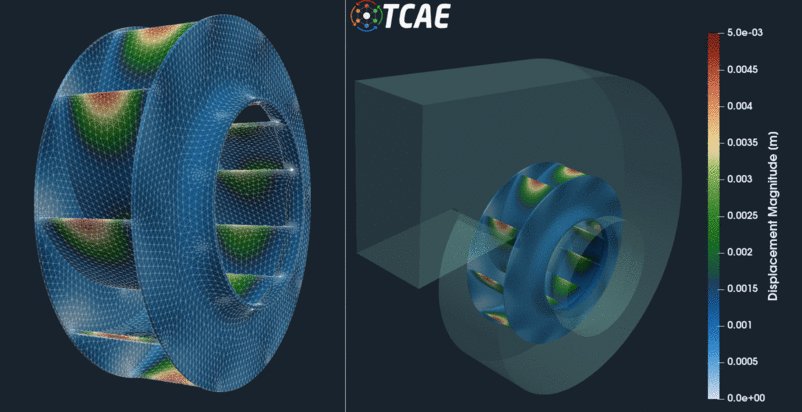
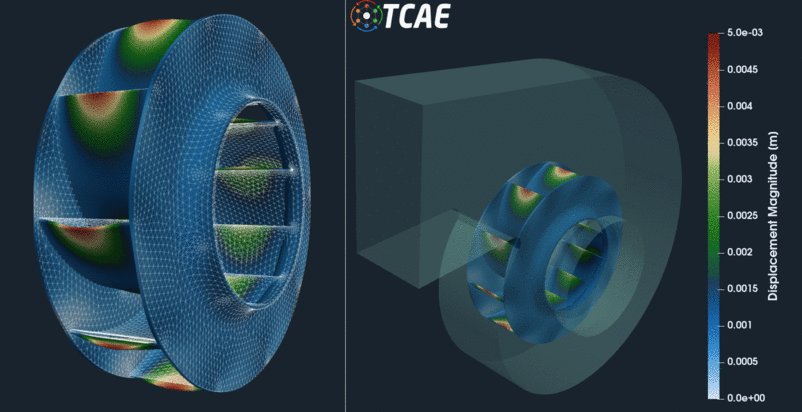
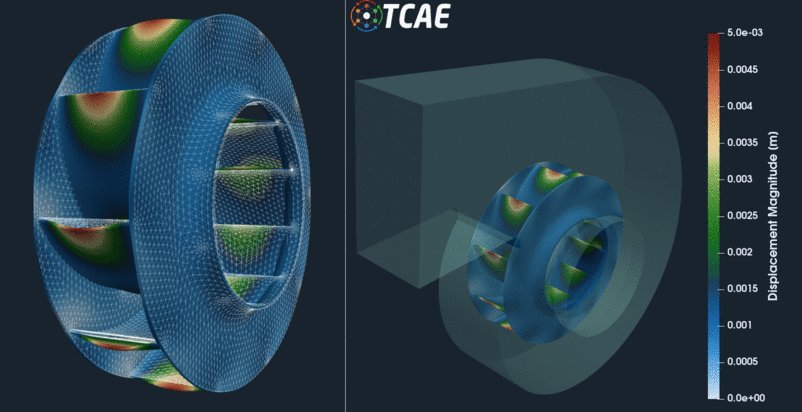
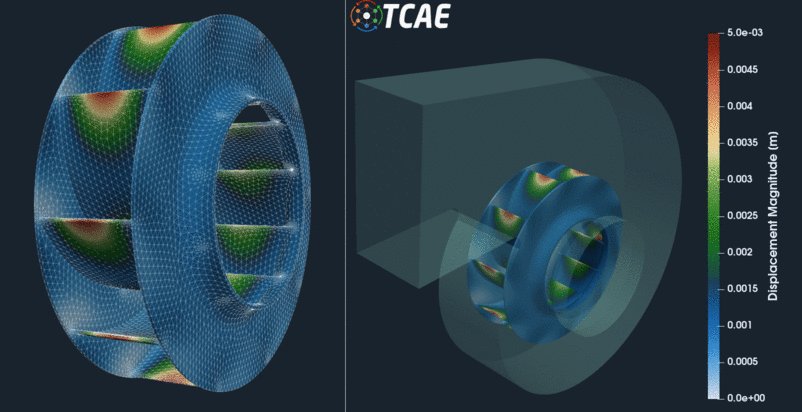
Simulation
ToDo: game of live gifA Thermomechanical Material Point Method for Baking and Cooking
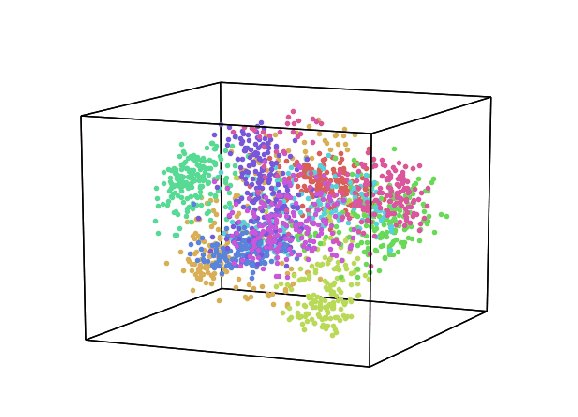
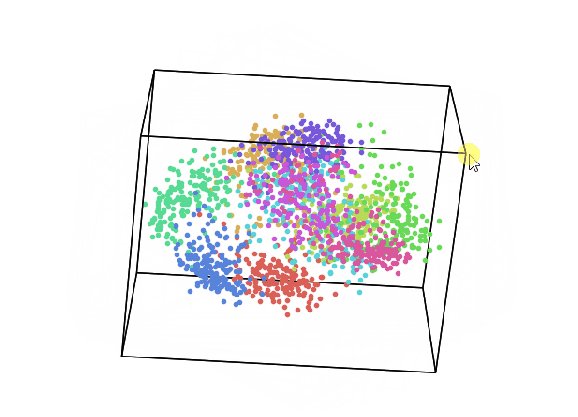
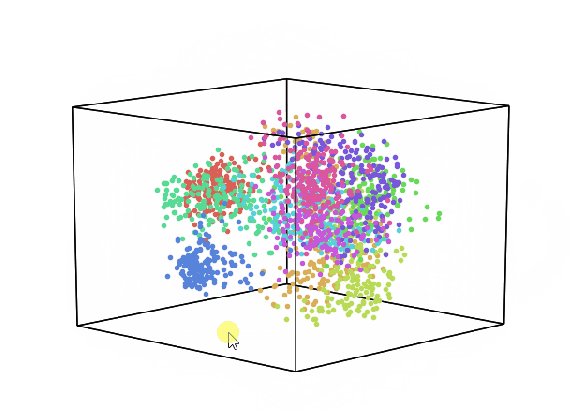
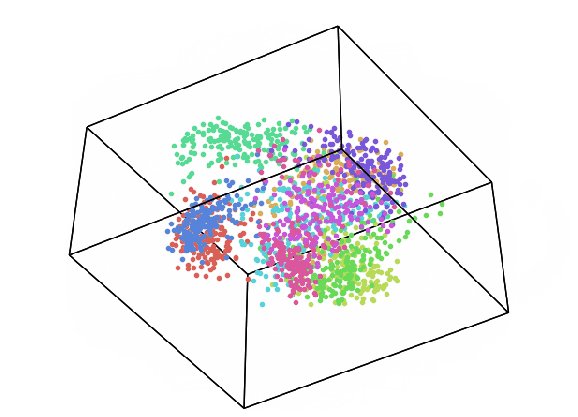
Article PDFData Visualization
- Generating graphs and visual representations of data.
- Uses graphical techniques for better data understanding.
Data Visualization

Data Visualization